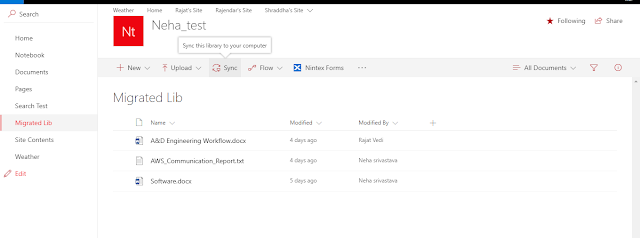
Sync SharePoint online document library to your system

How to Sync SharePoint online document library to your system Step 1: Go to the library you want to sync with your PC and click on Sync button. Step 2: Now Click on Open Microsoft OneDrive. Step 3: Click on Start Sync botton to sync your library. Step 4: Here is your synced library.





